BonusX Feature 🏆
Project: BonusX Feature
Goal: To boost insurance agents' motivation and engagement by gamifying the tracking of individual and team performance towards bonuses and benefits.
Role: UX/UI designer and researcher
Tool Used: Figma
Duration: Dec 2023 - Jun 2024 (7 months)

What are the problems here 🔥
Problems
-
Insurance agents struggle to track their sales performance, leading to missed bonuses and benefits.
-
Lack of progress visibility reduces agents' motivation and team drive.
-
Agents frequently call the call center for status updates due to inadequate tracking tools.
UX Challenges
-
Understanding the complete structure of sales agents and their benefits within a limited timeframe.
-
Designing and executing comprehensive design systems single-handedly, while addressing business needs, legal requirements, and resource constraints.
-
Implementing a real-time dashboard and tracking system with gamification elements to motivate sales agents and boost their performance.
Meet our users 💙


I conducted in-depth interviews with sales agents at all levels to gain insights into their current tracking methods and identify pain points. This research focused on understanding what motivates them to make sales.
Based on the findings, I developed two personas: a sales manager level and a typical sales agent
Ideas Ideas Ideas! 💡
After thoroughly understanding the bonus and benefits structure, I developed the information architecture to organize these benefits for each agent level. This structure was divided into two main groups: bonuses from individual sales and bonuses from team management.
The image below outlines all the bonuses that need to be designed. Each bonus comes with its own set of logic and conditions, including timing, payment, and requirements.


In the design phase, I researched several apps that use gamification to evaluate and adapt design ideas for the bonus tracking and sales motivation screens.
I began drafting wireframes of each bonus page (30 bonuses) based on the specific needs of the personas and insights gathered from user interviews.
I scheduled a meeting with the data team to verify the feasibility before conducting usability testing.
Here are examples of the bonus screens created during this process.

Usability Testing & Iteration 📝


As a UX designer, I started by creating a list of usability testing questions for each individual bonus screen.
This was done to ensure the designs addressed user pain points, encouraged motivation and tracking, and offered a user-friendly interface.
Here are some examples of the first usability testing questions I asked the insurance sales agents to gather design feedback:
-
On this screen, what is its purpose? What actions can you take here? What aspects do you appreciate or find challenging about it?
-
What steps are necessary to fulfill the mission?
-
Can you explain your understanding of this particular element?
-
On a scale from 1 to 10, how well do you grasp the content, and why did you assign this rating?
-
Please offer suggestions on how to enhance this screen to better meet user requirements.
Finding Patterns 👀
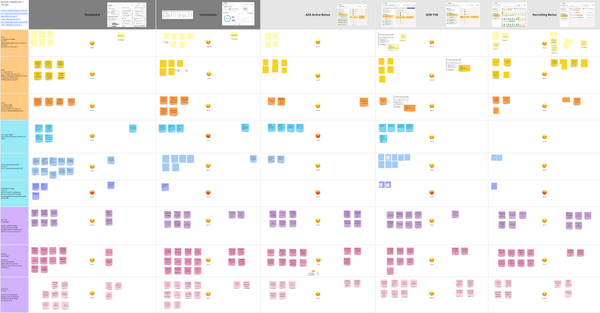
After interviewing 7 users, I collected all the information and organized it into an affinity map to find common problems. This helped me understand the issues better and come up with new design ideas.
Here are some boards showing the data I collected.


Affinity Map - Dashboard

Affinity Map - Overriding Own Unit
After identifying patterns and design problems from the affinity map, I adapted the feedback to refine the designs. I then collaborated with the data team to verify the feasibility of these changes.
Next, I developed new designs incorporating various use cases in preparation for a second round of usability testing, which emphasizes on asking if users prefer the revised design to the first design.
Final Screens 🎉
Here are some examples of the designs before and after the improvements.
Before usability test
(First Draft)
After 2 usability tests (Final Screens)

Commission Page (Before):
The design allows users to set goals and compare first-year and second-year policies over time.

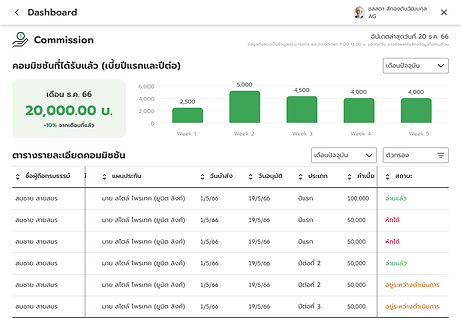
Commission Page (After):
Users prefer viewing policy details over setting goals, as tracking status is more important to them.


Quarterly Volume Bonus (Before):
Users were unaware of their current status, unable to focus on tracking their tasks, and confused about how bonuses were calculated.
Quarterly Volume Bonus (After):
The summary data is grouped in the left panel for clearer communication, while the progress bar helps visualize task completion.


Recruiting Bonus (Before):
Users couldn't see the current tracking period for their downlines, and some found the data overwhelming.
Recruiting Bonus (After):
Users with many downlines can hide or expand information to reduce scrolling, with the current month highlighted for easier summary.

Overriding Bonus (Before):
The design lacked proper hierarchy, causing users to struggle with focus. They also had to complete prior tasks before addressing the current mission.
Overriding Bonus (After):
Data is prioritized to highlight current info and missions, with future missions displayed so agents can track and not miss bonus opportunities.



Elite AL (Before):
The screen didn't show the status clearly and since this type of bonus pays quarterly, users didn't know which number results from completed past or current mission.
Elite AL (After):
The summary tab helps users track easily between current and future achievement. The mission are listed clearly of what to do with each conditions.


Dashboard (Before):
Users find the bonus summary graph confusing to interpret. Mini versions of each bonus could better display enough information for quick understanding at first glance.
Dashboard (After):
Instead, displaying the progress bar immediately encourages users by showing their achievements. The mini version highlights the bonus amount, which is the user's main focus.
The Design System 🎨

Project Launch 🚀
The BonusX feature officially launched on July 6, 2024, with Allianz promoting it to 120,000 agents at all levels. Every agent now has access to BonusX for tracking performance, driving sales, and growing their team.
Check out the promotional clips for "BonusX" below.
What I learned 🏆

We’re now gathering user feedback, and initially, users are thrilled with the bonus tracking feature, which previously required help desk calls for information.
This project taught me the crucial role of team collaboration. I needed to consider various use cases, work closely with QA and data teams for validation, and balance IT and business needs. Most importantly, real user feedback confirmed the designs met both business and user needs, boosting my confidence in delivering effective solutions.